Building an efficient website takes some major help from CSS or known as Cascading Style Sheets. Every web developer needs to have the idea of using a good CSS editor.
Or, if you’re a UX designer, the basic idea of a CSS editor would let you understand the website with a better perspective.
Now, if you ask what is a CSS editor and why is it important to use then follow the points below:
- A CSS editor deals with the detailed webpage design from its layout, color, appearance, font, embedded images, etc.
- The CSS editor is one of the most commonly used software to control the webpage layouts within a single .css file.
- Web Page designers need a CSS editor for making quick changes to a .css file as well as building customized designs.
Now, if you are convinced of the advantages of a CSS editor, let’s discuss some of the best CSS developers that are compatible with both Windows and Mac operating systems.
Best CSS Editor for Windows and Mac OS
Let us start the list of the best CSS editors for Windows and Mac with the open-source platform. These CSS editors are free to use.
1. Atom CSS Editor

Features of Atom CSS editor:
- Not only Mac (10.9 or later) or Windows (7 or later), but Atom is compatible with Linux operating system as well.
- You can collaborate with other’s code if required and it is easy to use with auto-completion of the code.
- There are different ‘packages or handy extensions available that let you use new features.
Get this open-source CSS editor for beginners here.
2. Notepad++ CSS Editor

Features of Notepad++ CSS editor:
- It supports 20 different languages including CSS, HTML, etc.
- There are features like auto-complete, find and replace, multiview that enable to handle more than one project easily.
- Notepad++ is only available for Windows (X or later) but it has certain easy features that help a beginner to understand CSS editing quickly.
Get this open-source CSS editor for beginners here.
3. Brackets CSS Editor

Features of Brackets CSS editor:
- If you are not convinced with Notepad++ for its limited usability, try Brackets. It is available for Windows (7 or later), Mac (10.14 or later), Ubuntu, and Linux Mint.
- It is developed by Adobe that gives you lightweight built, visual tools, and support of 35 tools.
- This application is specially designed for web designers and front-end developers.
Get this open-source CSS editor for beginners here.
Open-source CSS editors are good for beginners, but if you want to learn updated skills, you can try some paid CSS editor platforms.
Let’s continue with the list of CSS editors for beginners.
4. Espresso CSS Editor

Why you need a paid CSS editor like Espresso?
- Espresso is available for Mac operating system. It is exclusively made for this operating system with premium features.
- Quick switch between files is possible along with a fast navigation system.
- You can build top-class standard CSS as well as modular SCSS and LeSS using CSSEdit Tools in Espresso.
Price: $99.00
Get this paid CSS editor for Mac operating system here.
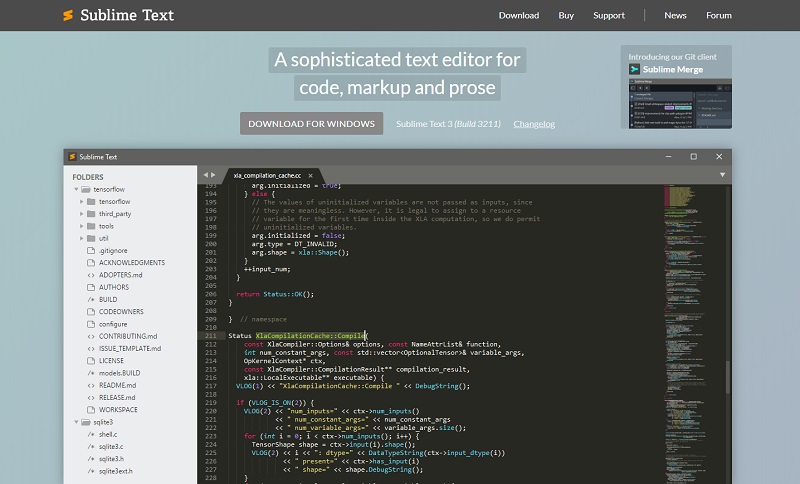
5. Sublime Text CSS Editor

Why you need a paid CSS editor like Sublime Text?
- While Espresso is exclusively developed for Mac operating systems, Sublime Text is available for Linux, Windows, and Mac (10.7 or later).
- Multiple selection options let you edit some selected portions of the code at once.
- JSON files are included that enables high-quality customization.
Price: $80.00
Get this paid CSS editor here.
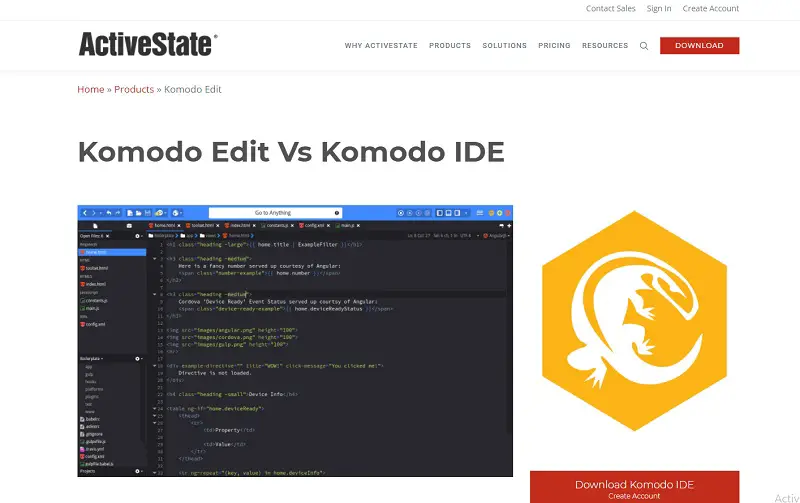
6. Komodo CSS Editor

Why you need a paid CSS editor like Komodo?
- Basic CSS edit is free in Komodo but for an advanced Komodo IDE platform, you need to buy a license.
- Komodo IDE is compatible with Windows, Mac (X or later), and Linux operating systems.
- The advanced version has powerful features like clipboard managing, slack sharing.
Price: $295.00
Get this paid CSS editor here.
After this application recommendation, maybe some of you are wondering about an online CSS editor for Windows and Mac. There are some best CSS editors for Windows and Mac available online also.
Let us focus on some online CSS editors now.
7. Gitpod CSS Editor

Why use an online CSS editor?
- It is available for all operating systems or browsers.
- Gitpod is an IDE or Integrated Development Environment that offers a ready-to-code development environment.
- As a beginner, you can connect with mentors. It works in any browser, so you don’t need a laptop essentially.
Price: You will get a trial version. For personal use, you need to pay $8/month.
Check out the CSS editor available online for any browser here.
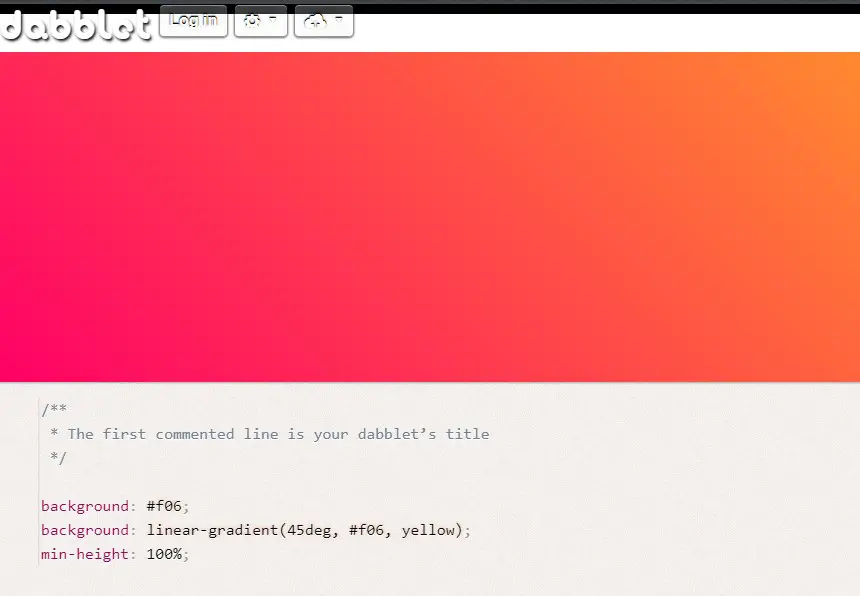
8. Dabblet CSS Editor

Why use an online CSS editor?
- You can work simultaneously on HTML and CSS codes in different but linked tabs.
- A clearer view of the codes lets you understand the process clearly.
- Dabblet is available for all browsers. So if you are working with different operating systems or in a team, it won’t make any problem.
Price: Free
Check out the CSS editor available online for any browser here.
9. CodePen CSS Editor

Why use an online CSS editor?
- CodePen is an SDE or Social Development Environment that provides different collaboration tools online for web developers. This feature makes CodePen one of the most popular Online CSS editors.
- Different panels are available for CSS, JavaScript, and HTML with a real-time preview advantage.
- The pro account would offer real-time collaboration, embedded themes, web development IDE.
Price: Basic version is available for free. Pro CodePen version starts from $8/month.
Check out the CSS editor available online for any browser here.
Conclusion
Windows and Mac are the most popular and commonly used operating systems. And we all are quite aware of the importance of a good CSS editor.
This article would help you to find the right CSS editor for you. And if you want to learn about the basics of webpage development, here it is.
Many people consider this list of the 9 best CSS editors for Windows and Mac OS helpful, even as a beginner, Please find whether any of these CSS editors suits you too.
You Might Also Like
- 7 Best Scala Books for Beginners & Advanced Programmers
- 5 Best Ruby Books for Beginners & Advanced Programmers
- 7 Best Swift Programming Books for Learning iOS Development
- 7 Best Go Programming Books for Programmers
- 7 Best C# Books for Programmers and Developers
- 7 Best C Programming Books for Programmers & Developers
- 5 Best JavaScript Books for Advanced Programmers
- 7 Best C++ Programming Books for Programmers & Developers
- 5 Best Unity Programming Books to Learn Game Development
- 5 Best Julia Programming Books for Programmers and Developers
- 5 Best Xamarin Books for Mobile Application Development




